CSSを活用してデザイン力アップ
CSSはホームページのレイアウトを作るために利用される言語で、CSSを効果的に使えばデザイン力のアップにつながります。しかし、CSSでどんなことができるのか詳しいことが分からない方のために、CSSを使ってどんなデザインができるのかを説明してしていきます。うまく使いこなせれば、デザインが見違えるようになるかもしれません。
目次
CSSを使った効果的なデザインとは
一番使われているCSSは文字の装飾やレイアウトです。ホームページの全体の横幅や、各コンテンツ部分のサイズなどを決めるのに使います。また、ジェネレーターを使って背景色やボーダー、文字の色などの色彩を決めたり画像や文字のサイズ、装飾もできたりします。
特に最近はスマートフォンでもホームページを閲覧することが増えていて、パソコンと比べると画面が小さくなります。適性文字サイズは16pxとされており、それを下回る文字サイズは小さいと判断されサイトの評価を落としてしまう可能性があります。
レスポンシブデザインはブレーキングポイントを活用して適性サイズに変更させるもの

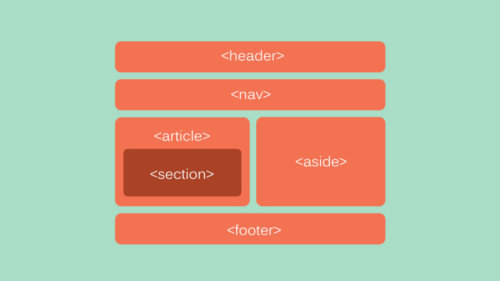
パソコンだけに対応したホームページを作ってしまうと、スマートフォンで見た時にホームページ全体が小さくなってしまい、見づらくなります。
それを改善するために、CSS3を使ってレイアウト情報を変更します。
//ブレーキングポイントを使用した例
@media screen and (max-width: 640px){
width: 640px; //640pxの以下で適応させるCSS
}
例えば、パソコンなどの大きい画面で、横幅が640px以上の場合は2段式のレイアウトにして、640px以下のスマートフォンの小さい画面の場合は、横幅を縮めレイアウトを1段にするなど、CSSを使えばブレイクポイントを指定してレイアウトや文字の装飾などを変更できます。
このように見ているデバイスに合わせて様々な変更ができるのがCSSです。
はじめは参考書やCSSジェネレーターを活用して小さくチャレンジするのがおすすめ
理解が少なくCSSでレイアウト変更などを行い誤った編集をしてしまった場合、戻すのが大変になってしまいます。
はじめは、文字色を変えたりサイト全体の背景の色を変えてみたりすることをオススメします。
CSSをやってみたけど面倒だったりよくわからない。という方もいると思います。
そういった方は上に記載したリンク集のCSSジェネレーターを使ってみると良いです。プログラムをコピペして利用できるので活用してみましょう。
-

-
レンタルサーバー「ロリポップ」の使い方と解説
ロリポップはレンタルサーバーのなかでも、利用料金が安いことで知られます。ワードプレスの導入が容易で、初心者の方でも気軽にブログを立ち上げることができる点がロリポップの魅力です。ここでは、ロリポップを利用することを考える方…
-

-
HTMLの基本知識と使いこなすコツ
これからアフィリエイトサイトを立ち上げようと思っている人に重要な知識のひとつとして、「HTML」というものが挙げられるでしょう。ブロガーとして文章を執筆するだけだと思っていても、HTMLの知識が無いといざという時につまず…
-

-
アフィリエイトの振込手数料を0円に!おすすめASPと銀行口座完全ガイド
振込手数料で損をしないコツは「ASP選定」と「口座運用」にあります。手数料ゼロのASPを主軸に、A8.netは回数を減らす/即時を使い分け。さらに住信SBI×会計連携で入出金を自動化すれば、作業はグッと軽くなります。本記…
-

-
レンタルサーバー「さくらのレンタルサーバー」の使い方と解説
アフィリエイトで効率良く稼ぐ方法を模索した場合、WordPressサイトが必要となるでしょう。しかし、サイトの開設時、いずれのレンタルサーバーを利用するべきか判断しにくいですよね。そこで今回は、アフィリエイト初心者の間で…
-

-
無料ブログからWordPressへ移設方法
無料ブログで記事を書いている人の中には、安全性や機能面などの理由からWordPressに移行したいと考える人も多いでしょう。しかし、いざWordPressに移設しようと思っても、何からやればよいかわからず、手付かずになっ…


![HTML5 & CSS3ポケットリファレンス [改訂新版] HTML5 & CSS3ポケットリファレンス [改訂新版]](https://affiliatesite.biz/wp-content/uploads/2019/11/04.jpg)